
 Markruz | 5 years ago | 9 comments | 1.5K views
Markruz | 5 years ago | 9 comments | 1.5K views
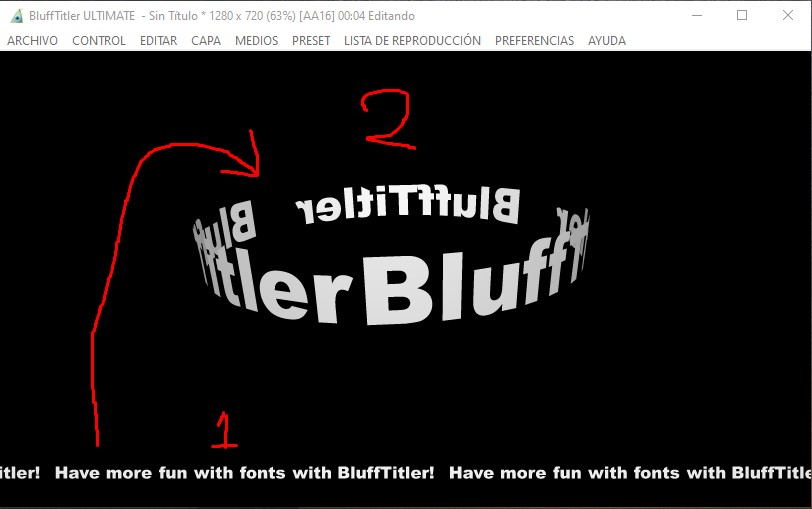
Do you know if there is a way to put the scroll in a cylindrical way like example 2?
Download media files (1.1 KB)


Use the CIRCLE 2 text layer style (1st dropdown below the textbox) and animate the 1st slider of the TEXT ROTATION property.
A more complex way would be to use a colourmap layer.
I have attached a test show to this article for you to play around with.

michiel, 5 years ago
If you want to use the Scroller layer, you can try to use the TwistedText.cfx effect and play with the settings. It gives a nice twist.
Filip, 5 years ago
Markruz : What you see on screen is the Picture layer: Picture: Picture "colourmap7"
This picture can be moved and put in a Container.
Filip, 5 years ago

What is the purpose of the camera in Layer 8 in the above example "Circle Lab" and why is it needed in the circular scroller layer?
I see that when the camera layer is hidden the effect disappears but I thought that only one camera could be active.
My second question is related to using text with "Circle 2" style applied. I initially thought about rotating the text around the circle using the Rotation's Heading property but tilting the circle text on the Pitch and Roll axis so that a portion of the circle is only viewable in the upper-left corner, but I found that when the Heading axis is animated, the circle "wobbles" around the axis due to the changes to Pitch and Roll. Is keeping the smooth circular motion of the text possible when tilting the text?
Update
I am probably using the Circle 2 style improperly in this instance as it seemed the easy way to solve my problem.
I probably will have to create a path for the text but if anyone else has an idea, I'd appreciate a shout-out
Thanks all. I'm very new to Blufftitler and trying to absorb the demos, so my stamp of "Newbie" still shows :<)
-courtney
WingedMoose, 5 years ago
Layer 8 is the camera used to render the colourmap (layer 7). The texture that this colourmap generates is used in layer 6. That's a very difficult way to create a circular scroller and only used to demonstrate that it's technically possible. The CIRCLE 2 way is much easier.

michiel, 5 years ago
The wobbling is caused by the way the rotation is defined: heading, pitch, roll. Sometimes you have to use a container layer to prevent the wobbling. Perform one rotation in the text layer and the other in the container layer.

michiel, 5 years ago
Hi Michiel;
Thanks for responding and I'll give the container idea a try.
Also, your use of the colormap layer may be difficult but when I was applying some styles to it (if my memory serves correctly) opened up a few ideas for using scrollers on different banner designs. Your use of it was definitely something far away from my Blufftitler skill level.
Update:
Your container use idea for the Circle 2 rotation at an angle worked perfectly. Thanks again Michiel.
-courtney
WingedMoose, 5 years ago
Comment to this article
More by Markruz
BixPacks by Markruz

About Markruz
Soy Markruz Productions
45 articles 83.4K views
Contact Markruz by using the comment form on this page or at facebook.com/markruzproductionsofficial































