Mirror layer

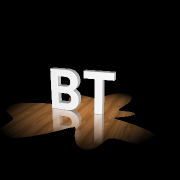
The reflective floor in the above screenshot is rendered with the mirror layer. The template used is from BixPack 15.
What can I do with the mirror layer?
With the mirror layer you can create mirrors.
How do I add a mirror layer?
Choose LAYER > Add layer > Add mirror layer... to add a new mirror layer.
The new mirror layer can be selected from the layers dropdown to make it the active layer.
Examples
The installer comes with shows demonstrating the possibilities of the mirror layer. Choose FILE > Open show... and select a show from the BluffTitler/Media/Shows/Mirror folder.
To quickly switch between your own shows and the ones that came with the installer, click on the Personal and App buttons in the upper right corner of the file dialog.

Specularity property
With the 2nd slider of the Specularity property you control the transparency of the mirror image.
The 3rd slider controls the fade-out (Fresnel effect).

Texture
You can change the texture of the mirror in the Change textures and effect dialog.
The Filters/SoftBorder effect can be used to add soft borders.

Not only a reflective floor
The mirror can be positioned with the Position property and rotated with the Rotation property.
This way you can turn your reflective floor into a reflective ceiling.

Mask
When you use a transparent texture, this texture is used as a mask. You can set/clear the texture in the Change textures and effect dialog.
Instead of using a texture, you can also use an EPS file as a mask. Click on the Change vector... button to select a vector file.
If no texture/EPS is used, the mirror is endless.
3D space
Only objects in 3D space can be seen in the mirror. A picture layer using the Fullscreen or the 2D in foreground style is invisible in the mirror layer.
Inspired by game technology
The mirror layer is inspired by game technology. For example, in racing games it is used to render the mirror image in the rear mirror.
Mirror layer style 1
Clipped
The scene is clipped to the mirror plane: nothing is visible at the other side of the mirror.
Not clipped
The scene is not clipped.
Mirror layer style 2
Rectangle
The mirror is a rectangle. If no texture is used, the size is infinite.
Vector
The mirror has the shape of a vector file. Click on the Change vector... button to select a vector file.
Mirror layer properties
Position
The position of the mirror.
1st slider: horizontal (x) position
2nd slider: vertical (y) position
3rd slider: depth (z) position
Press <F2> to render the coordinate system.
Rotation
The rotation of the mirror.
1st slider: heading
2nd slider: pitch
3rd slider: roll
Press <F2> to render the coordinate system.
Examples:
(0, 90, 0): Reflective floor
(0, -90, 0): Reflective ceiling
(-90, 0, 0): Mirror on the left
(90, 0, 0): Mirror on the right
(0, 0, 0): Mirror in the back
Specularity
1st slider: the size of the specular highlights on the mirror plane
2nd slider: the visibility in the mirror. 0 means no mirror image.
3rd slider: the fade out (Fresnel effect). 0 means no fade out.
Size
The size of the mirror.
Colour
The colour of the mirror.
1st slider: red
2nd slider: green
3rd slider: blue
When you press <F3> and the mouse is inside the tool window, the standard Windows colour dialog is presented. When the mouse is outside the tool window, the colour of the current mouse position is copied: it's a colour picker!
Transparency
The transparency of the mirror.
0 means fully opaque
1 means fully transparent (invisible)
Texture repeat
The number of times the texture is repeated in the mirror.
Depth bias
This property can be used to solve sorting problems.
Layers have to be sorted according to their distance to the camera. This sometimes goes wrong when using very big, very small or irregular shaped layers. When this happens, use the Depth bias property to fix it.