
 michiel | 12 years ago | 12 comments | 9 likes | 9.9K views
michiel | 12 years ago | 12 comments | 9 likes | 9.9K views
Productor, LostBoyz, Dani and 6 others like this!
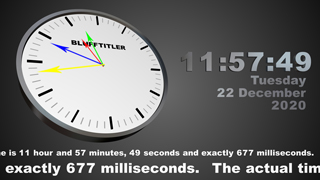
Adding a glow to your text is easy in BluffTitler:
1) click the NEW SHOW button
2) click the ATTACH BORDER To ACTIVE LAYER... button and select the RED GLOW preset
That's all!
Change the colour of the glow:
1) select the attached text layer (layer 5) with the dropdown above the PLAY button
2) select the COLOUR property (with the dropdown above the 3 sliders)
3) use the 3 sliders (representing the red, green and blue components) to change the colour
The glow looks great with a metallic text:
1) select the text layer (layer 4)
2) press the CHANGE TEXTURE... button and select ReflectionMap_Silver.jpg
Download media files (79.1 KB)


thank you michiel for your collaboration BT FAMILY
julio solano, 12 years ago
Michiel, please consider an option such as this for creating simulated drop shadows. Moving the shadow not only along the Z axis, but also the X and Y too.
Used in conjunction with the NotLightened_Subtractive.fx, it would be a real winner and save processing power, as opposed to turning on the shadows function of the point light.

IntroChamp, 12 years ago
You can create a fake shadow by creating a new text layer and placing it at the position you want this shadow to be.
The FLAT style (select it with the 3rd dropdown below the textbox) works best to simulate hard shadows.
LIGHT DISCS (as used by this glow tutorial) can be used to simulate soft shadows. Set the DECORATION DENSITY prop to at least 20.

michiel, 12 years ago
That's a good technique, but I would like something that works in templates. Creating a new text layer is not practical in that case.

IntroChamp, 12 years ago
An extra text layer is no problem for your template because all text layers using the same text are treated as one. The template user only has to edit a single text.
So all you have to do is to make sure both text layers (the text and the fake shadow) use the exact same text.

michiel, 12 years ago
Playing around with this idea and realized that Light Discs work on the outline of a text object which severely limits the distance that you can move the shadow away from the "shadow casting" text... which in turn, limits the depth effect.
Is there a way to "fill" the fake shadow (Light Disc) object and still maintain its soft edges?

IntroChamp, 12 years ago

Why don't you add a 3rd text layer using the FLAT or INSIDE FLAT style to fill the interior?
Many combinations are possible:

michiel, 12 years ago
This article shows 3 ways to create fake shadows.
One of them uses the same LIGHT DISCS text style this glow tutorial uses:

michiel, 12 years ago
"Why don't you add a 3rd text layer using the FLAT or INSIDE FLAT style to fill the interior?"
Yes, I did that initially and as you can see from your experiment, the transition leaves a bit to be desired. A good work-around in a pinch though.

IntroChamp, 12 years ago

When you apply the flare effect to the glow you can make it flicker with the FX FLICKER PERIOD property!

michiel, 12 years ago
Comment to this article
More by michiel

About michiel
Michiel den Outer is the founder and lead coder of Outerspace Software. He lives in Rotterdam, the Netherlands.
If he isn't busy improving BluffTitler, he is playing the piano or rides the Dutch dikes on his bikes.
844 articles 4.3M views
Contact michiel by using the comment form on this page or at info@outerspace-software.com